アッシュくん
アッシュくんタイムコード、カウントダウンタイマーって何ですか?

タイムコードは動画に時間を入れたい場合に入れることができます。
カウントダウンタイマーはフィットネス系のYouTube動画などでよく使われていますね!サンプル動画を見てくださいね♪
今回は動画にタイムコードの入れるやり方と、応用編でカウントダウンタイマーの作り方を紹介します。
※あくまで自分の覚書用の延長で作成しています。出来るだけわかりやすく書く努力はしていますが、わかりづらい部分があるかもしれません。ご了承ください。
タイムコードの作り方
Premiere Proを起動し、新規プロジェクトを作成します。
タイムコードを入れたい動画を読み込みます。
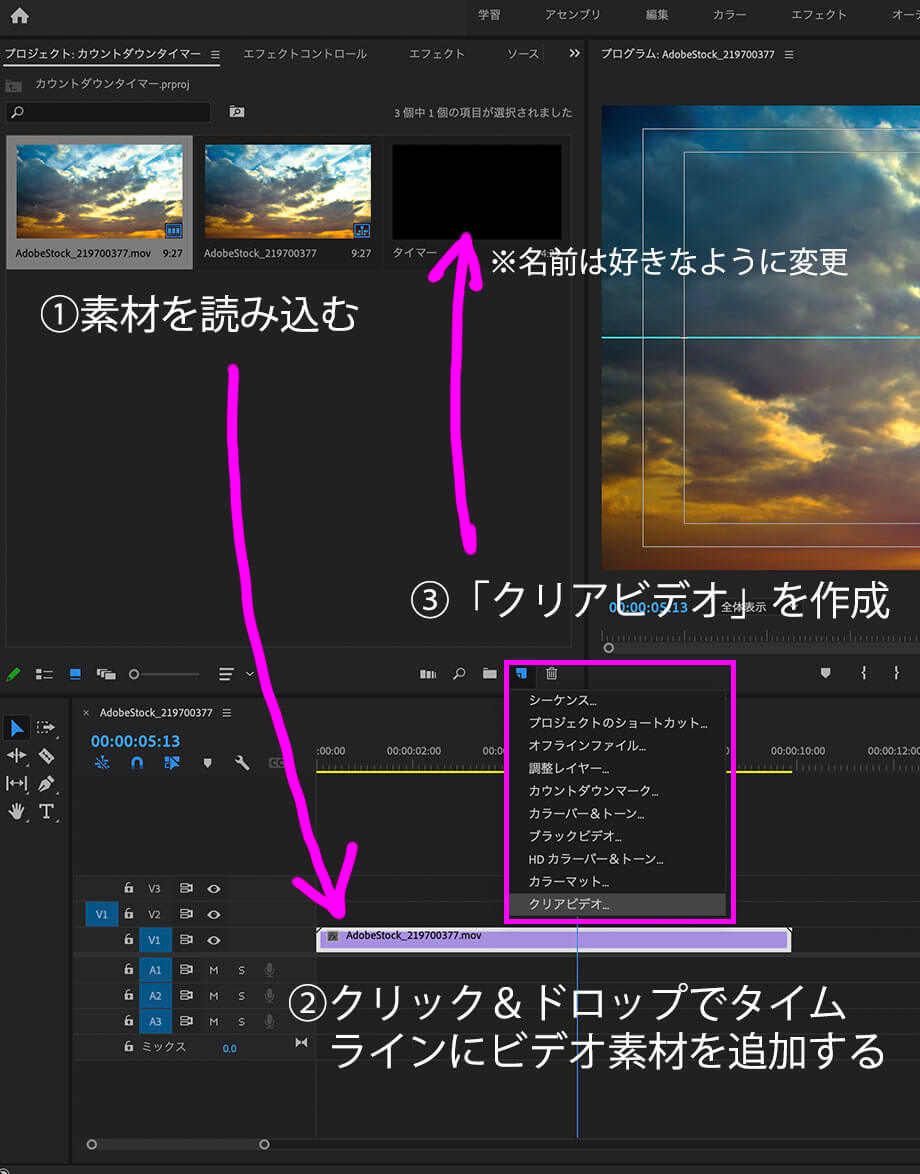
「プロジェクト」パネルからビデオ素材を選択し、クリック&ドロップでタイムラインにビデオ素材を追加します。
合成用の透明なビデオクリップを追加します。
画像のようにアイコンからクリアビデオを作ります。(または「ファイル」→「新規」→「クリアビデオ」を選択)
「プロジェクト」パネルにクリアビデオが作成されるので、名前を「好きな名前(今回はタイマーにしました)」に変更します。

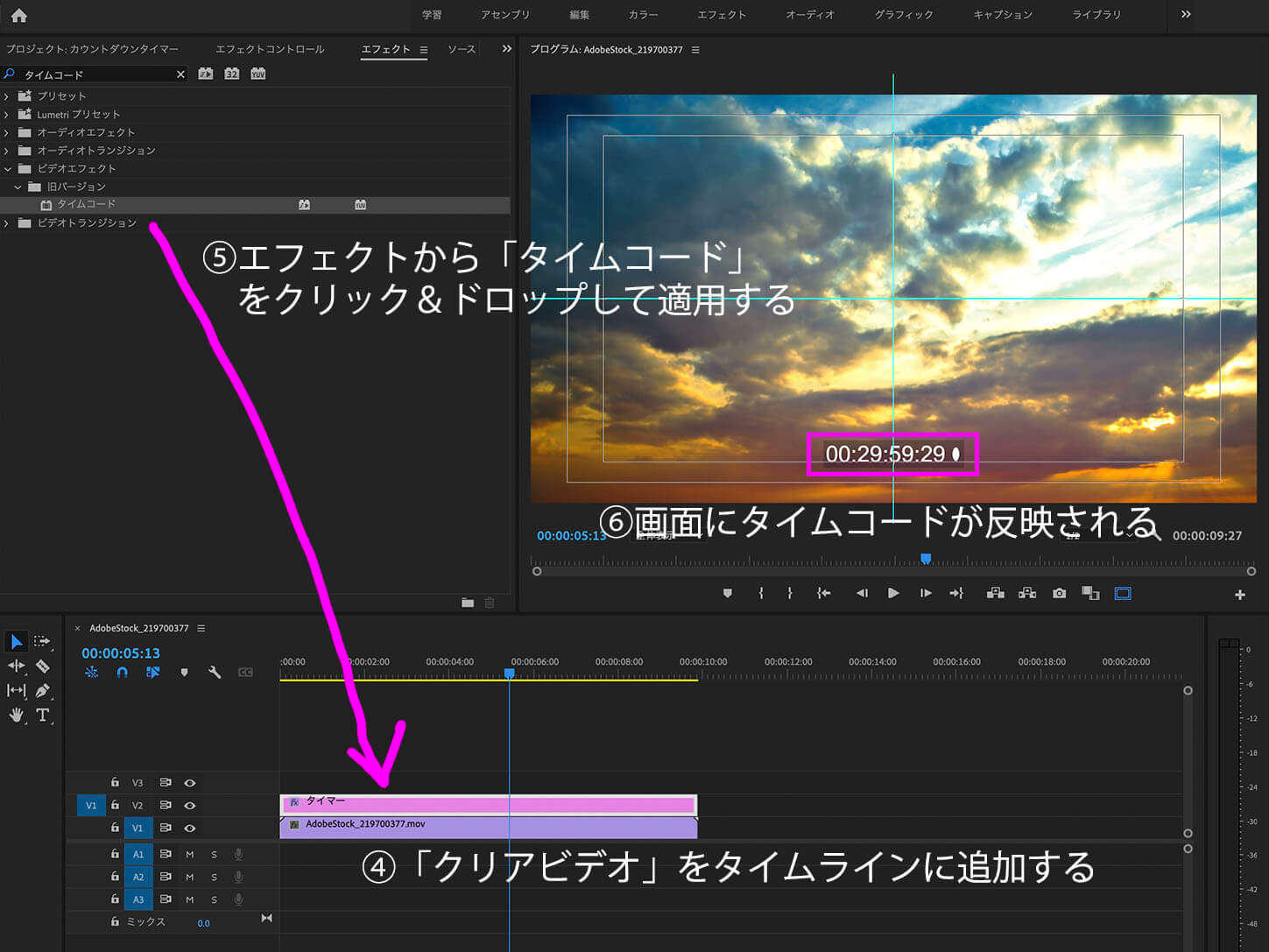
タイムラインにドラッグ&ドロップで配置します。
画面上部にある「エフェクト」をクリックして、エフェクトワークスペースに切り替えます。
検索フィールドに「タイムコード」と入力し、「タイムコード」エフェクトが表示されたら、それをタイムラインの「タイマー」クリップ上にドラッグ& ドロップし適用します。

次のステップ⑦のタイムコード設定の調整をして、希望の場所に配置すればタイムコードは完成です。
そのまま応用でカントダウンタイマーを作っていきます。
カウントダウンタイマーの作り方
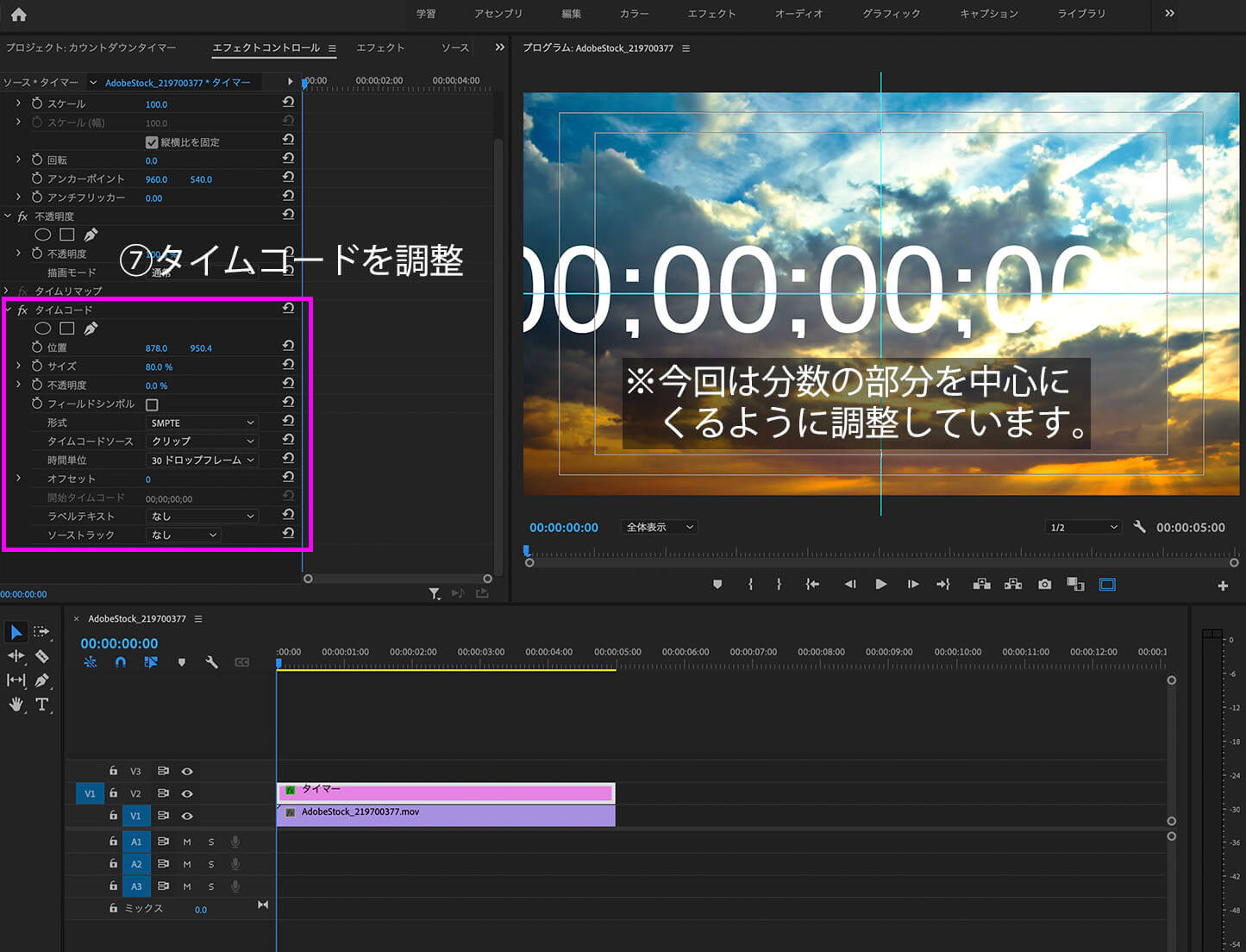
「エフェクトコントロール」パネルの「タイムコード」を好みになるように調整します。
チェックを入れてみたり、数値を変えてみたら初心者でも大体感覚的にわかると思います。
- 「時間単位」の部分はプロジェクトの動画のフレームレートに合わせて設定してください(動画に合わせて右クリック>プロパティでフレームレートが確認できます。今回は素材動画が「フレームレート29.97」なので「30 ドロップフレーム」に設定しました。
- 今回はカウントダウンタイマーを作るためにタイムコードを大きくし、秒数の部分を中心にくるように配置しています。小さいままお好きなところに配置すればタイムコードになります。

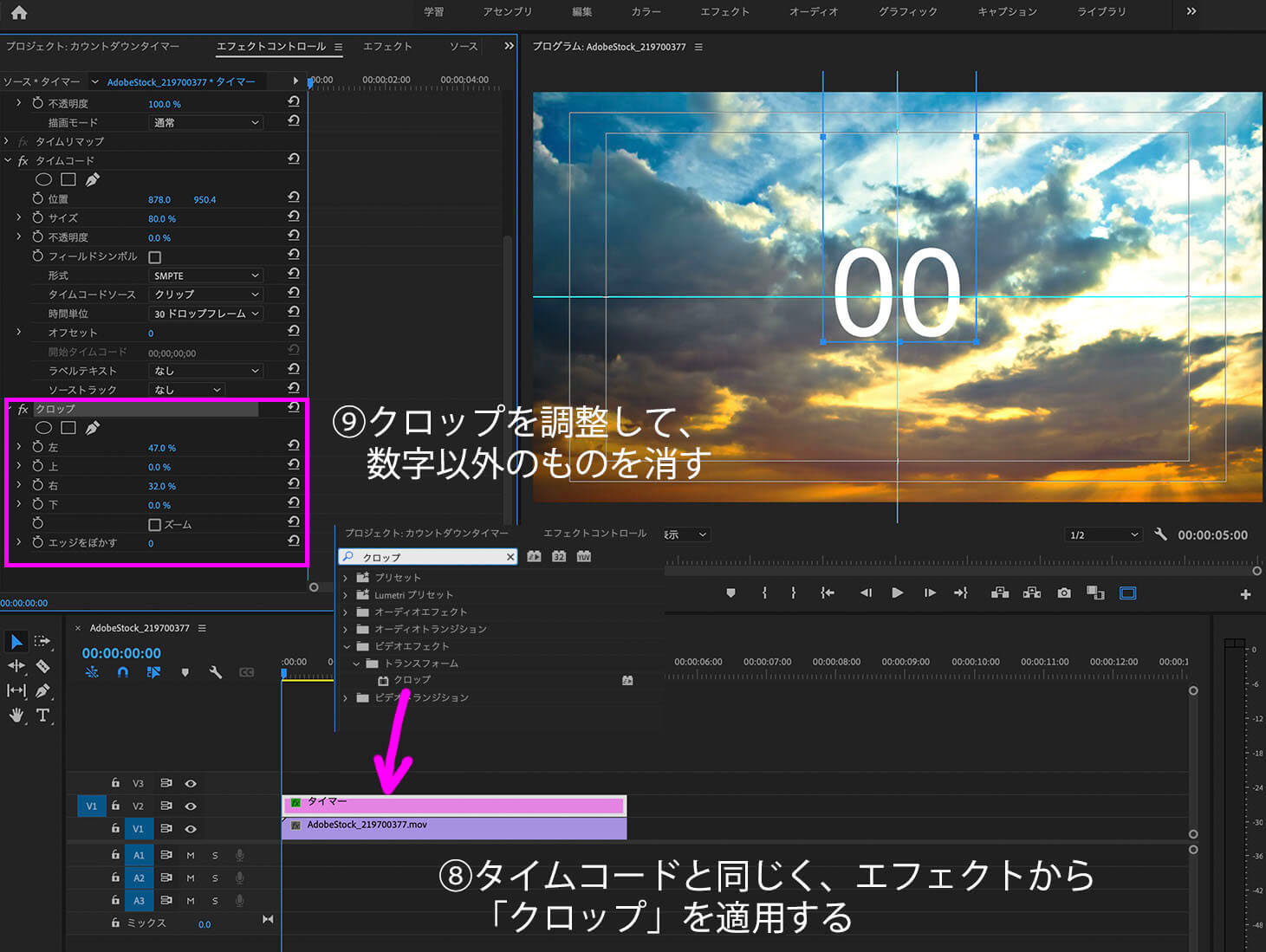
ステップ⑤タイムコードと同じように「エフェクト」パネルの検索フィールドに「クロップ」と入力し、表示された「クロップ」エフェクトをタイムラインの「タイマー」クリップにドラッグ& ドロップで適用します。
タイムコードの不要な部分を隠し、位置を調整します。こちらも初心者でも数値を動かしてみれば感覚的に理解できると思います。
今回は秒数以外の部分を消します。(画像で分数と書いてありますが秒数の間違えです💦)

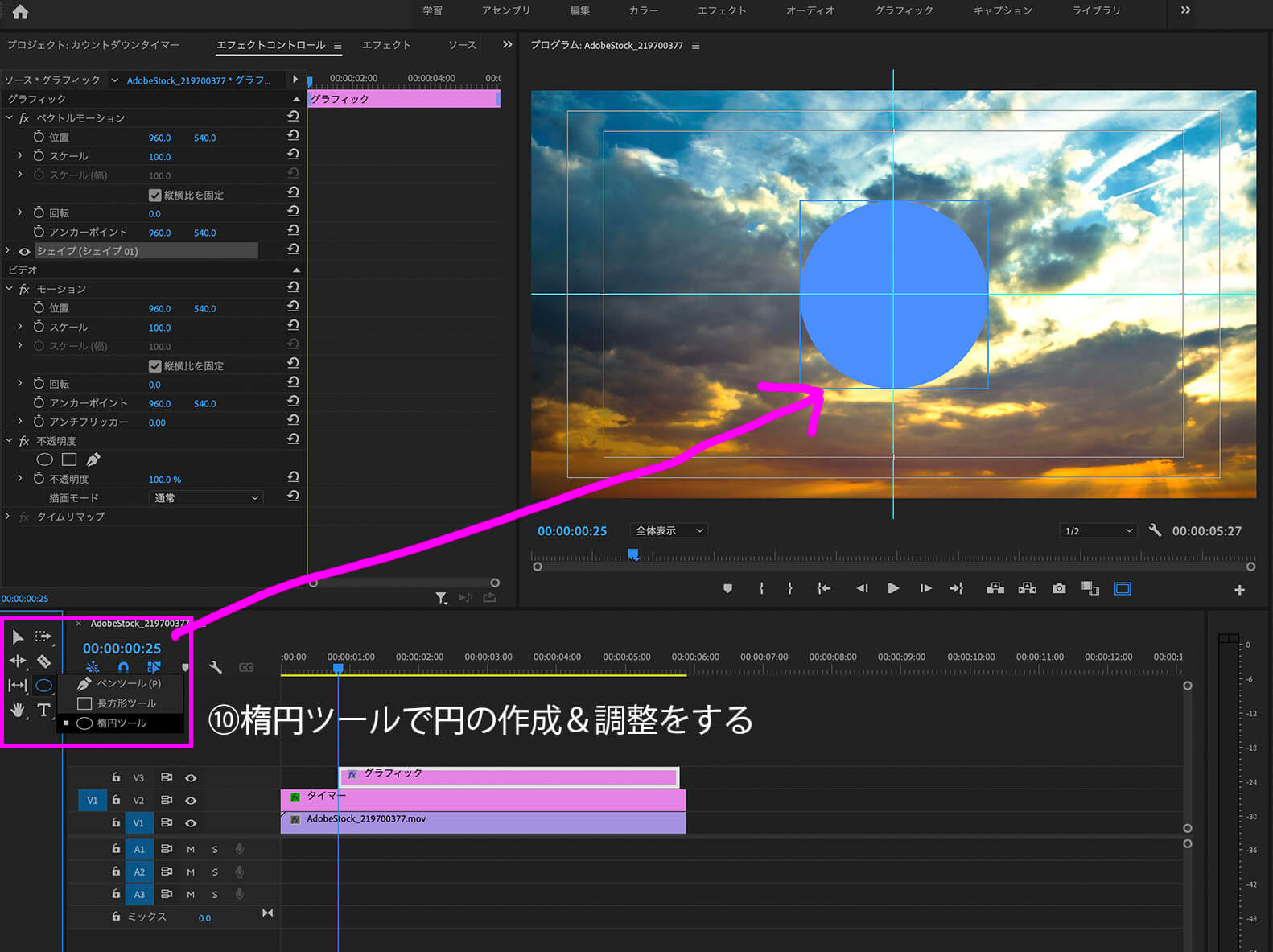
「ツール」パネルから「楕円ツール」を選択します。モニター画面上でタイムコードの数字を囲むように、Shiftキーを押しながらドラッグして正円を描きます。
タイムラインに「グラフィック」というクリップが配置されます。わかりやすく管理したい方はクリップ上で右クリックし、「名前を変更」を選択すると名前が変更できます。
他のクリップと最後部(尺)を揃えてください。

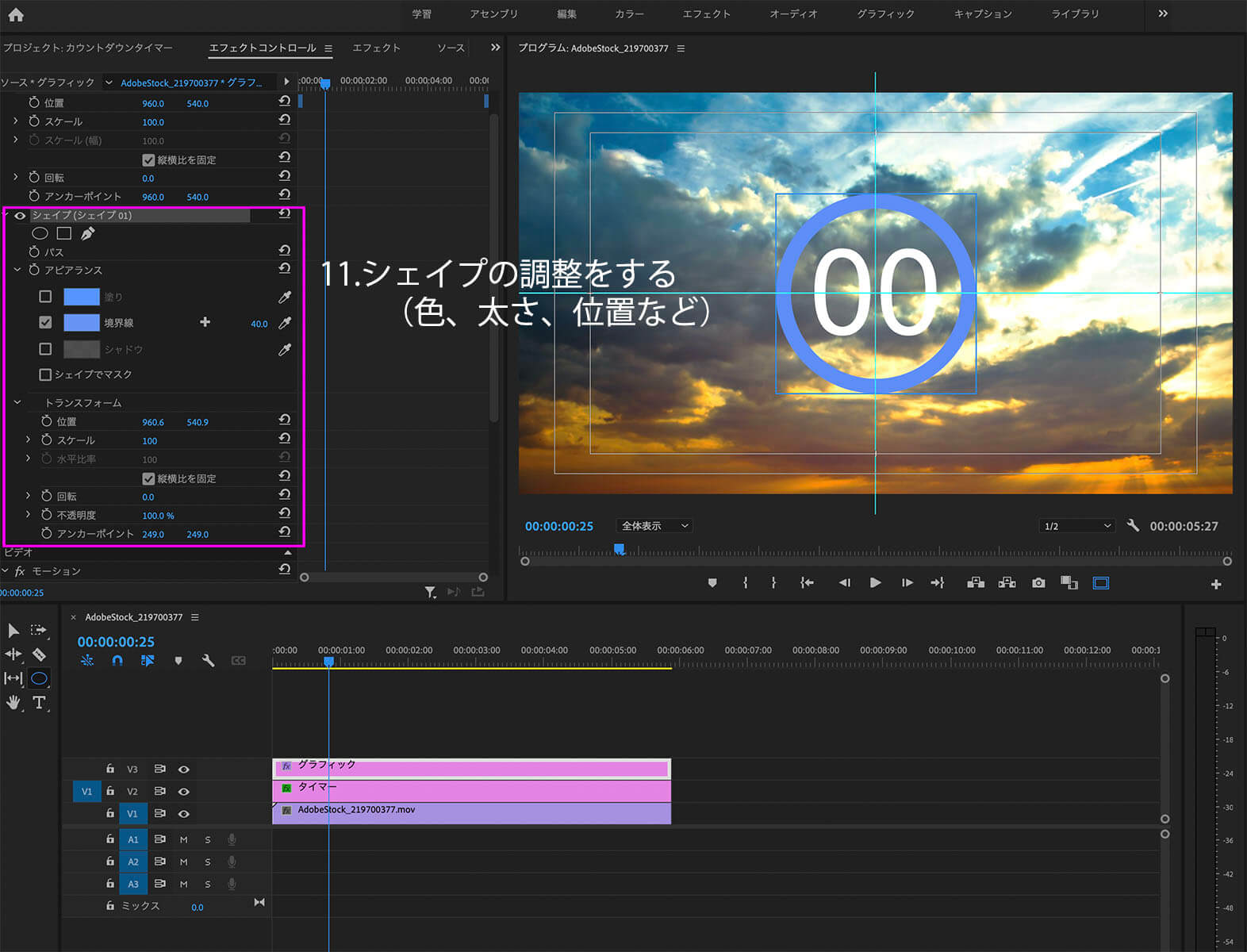
エフェクトコントロールパネル&エッセンシャルグラフィックスパネルでシェイプの調整をします。
- 中心部分を抜きたいので「塗り」のチェックを外します。
- 「境界線」にチェックを入れて、数値を好みの太さ、色になるように調整します。
- 画面右に出てくるエッセンシャルグラフィックスパネルのシェイプ編集画面で「整列と変形」の「垂直方向中央」「水平方向中央」をそれぞれクリックして円を中央に配置します。

※今回は応用でシェイプをコピーして数字部分の背景を白っぽくしています。
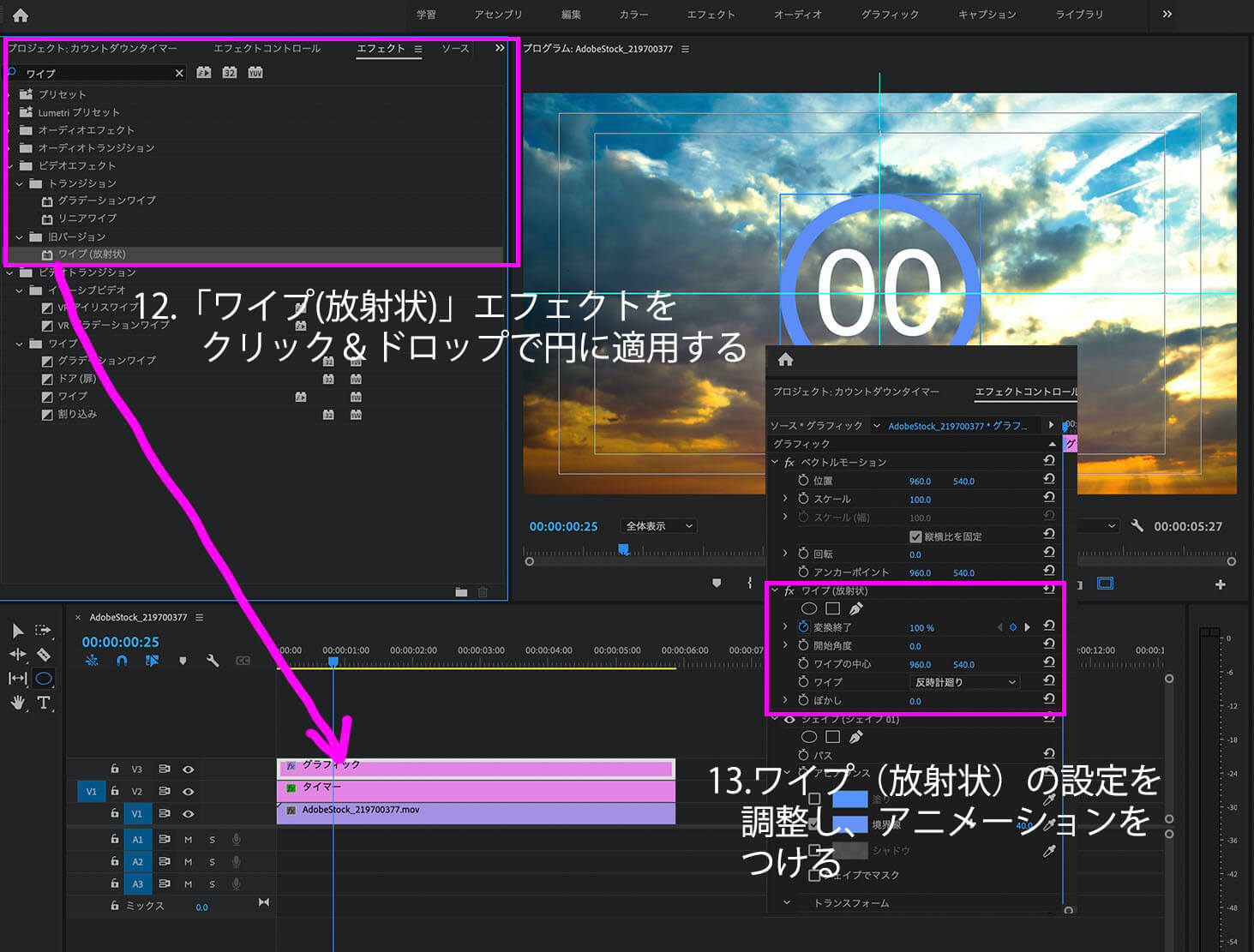
ステップ⑤、⑧と同じように「エフェクト」パネルの検索フィールドに「ワイプ」と入力し、表示された「ワイプ(放射状)」エフェクトをタイムラインの「円」クリップにドラッグ&ドロップで適用します。

エフェクトコントロール画面でワイプ(放射状)の設定を調整し、アニメーションをつけます。
今回は5秒カウントで1周するようにアニメーションをつけます。
00:00:00:00のところに「変換終了 100%」
00:00:05:00のところに「変換終了 0%」
ワイプは「反時計廻り」を選びました。
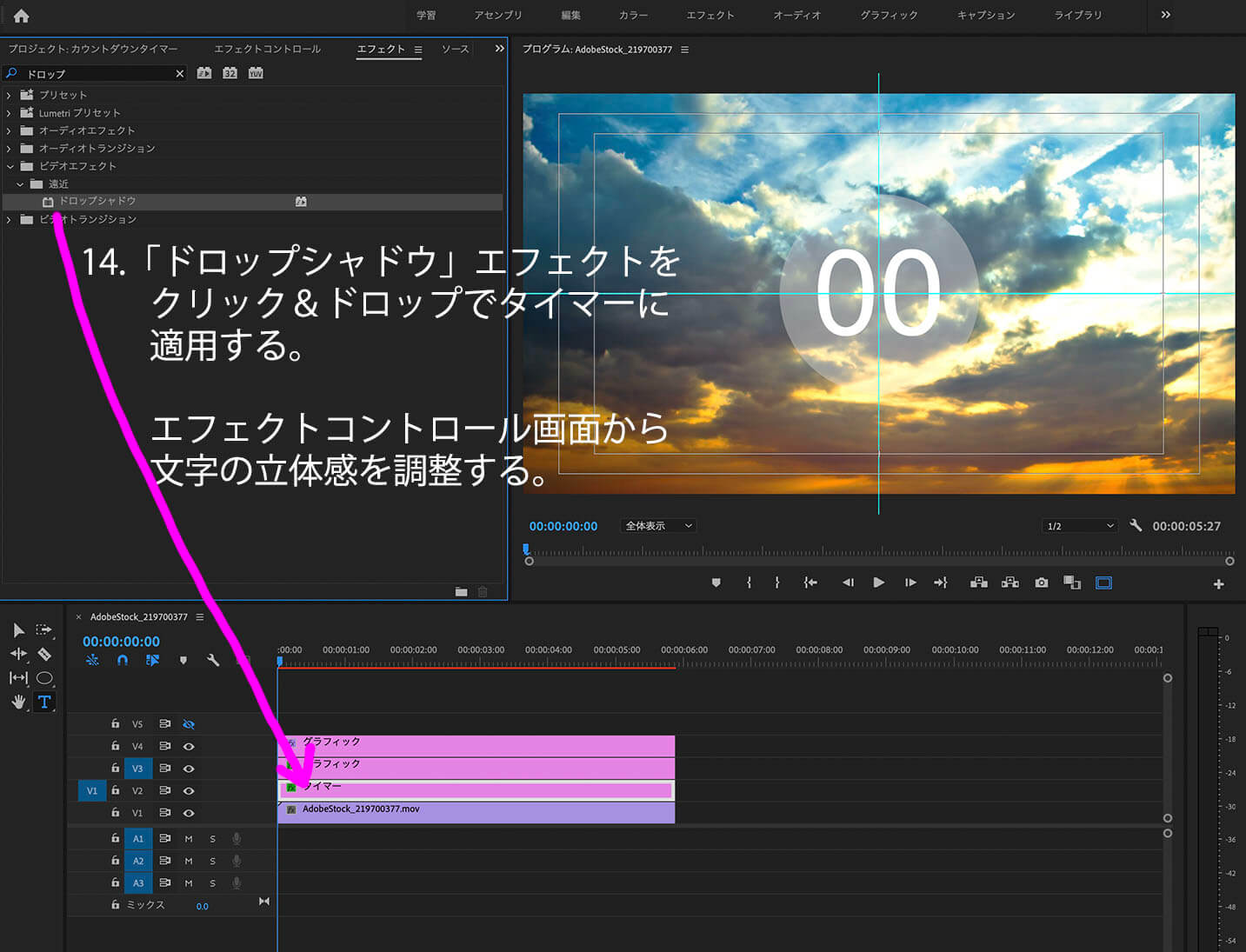
このままでもいいのですがもう少し文字に立体感を出したかったので応用で文字にエフェクトをかけてみましょう。
タイムコードのエフェクトの文字はそのままだと文字の調整ができないようなので工夫をしてみます。
ステップ⑤、⑧と同じように「エフェクト」パネルに切り替え、検索フィールドに「ワイプ」と入力し、表示された「ワイプ(放射状)」エフェクトをタイムラインの「円」クリップにドラッグ&ドロップで適用します。

エフェクトコントロール画面の「ドロップシャドウ」で文字の立体感を調整します。
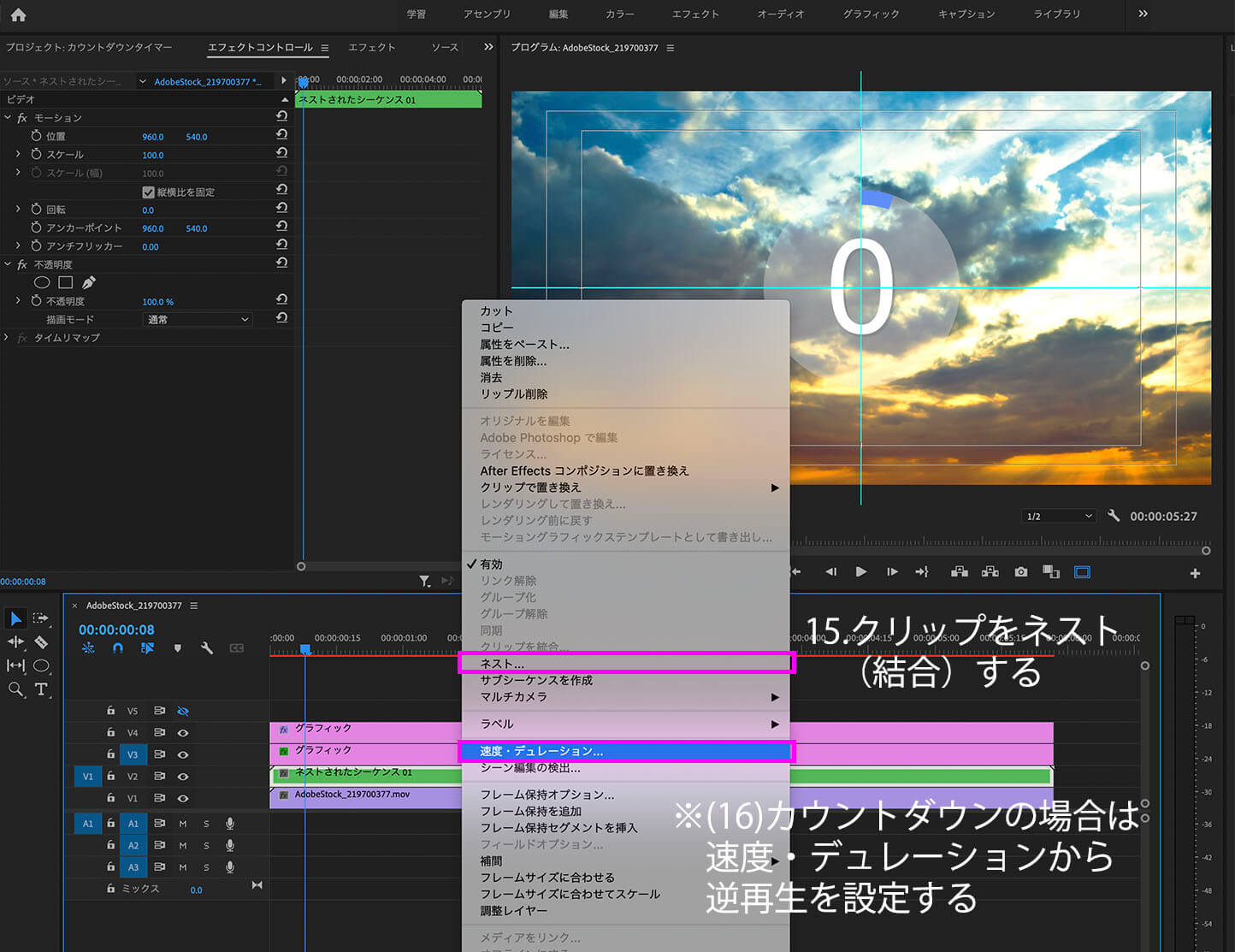
このままではカウントアップのままなので逆再生を設定するためにタイマークリップをネスト(結合)します。
タイマークリップを選択し、右クリック。「ネスト」を選択します。
そうするとネストされたシーケンス(緑)に変換されます。そのクリップを選択し、右クリックで「速度・デュレーション」を選択します。
逆再生ボタンがありますのでそれを選択するとカウントダウンになります。

色を変えたりシャドウを入れたりして、多少アレンジが出来るかと思います。
今回は以上です。
わかりやすく書いたつもりですがいかがでしたでしょうか?

動画等でタイムコードやカウントダウンタイマーが必要な方は是非参考にしてくださいね♪