アッシュくん
アッシュくんスクロールに合わせて文字がフワッと出てきたり、表示時間をずらしていたりする、オシャレなページ作りたいなぁ。

初心者でも簡単に文字などをアニメーションがつけられます♪
今回は「Blocks Animation」を紹介します!
ブロックエディタでブロック単位でアニメーションが設定できる「Blocks Animation: CSS Animations for Gutenberg Blocks」というプラグインを紹介します。
ホームページなどで、スクロールに合わせて文字が浮かんできたり、表示時間をずらしてあるページを見たことがあると思いますが、このプラグインは初心者にとっては難しいScriptなどを記述できなくてもアニメーションを表現することができます。
例えば、こんな風にフェードインしたり
こんな風に横からバウンドして入ってきたり
設定できるアニメーションはなんと確認しただけでも77種類!
それぞれ発動時間設定とスピード(動きの速さ)が変えることができます。
Blocks Animation: CSS Animations for Gutenberg Blocksを使ってみよう!

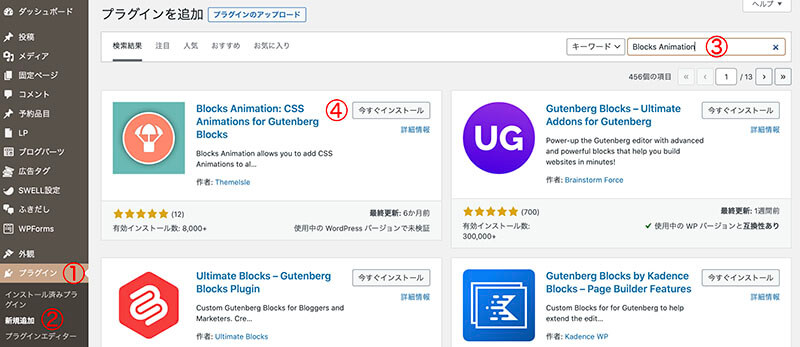
ダッシュボードのプラグイン(①)>新規追加(②)を選ぶとプラグイン追加画面となります。
③右上の検索ワードで「Blocks Animation」と入力し検索しましょう。④の「Blocks Animation」が出てきますので「今すぐインストール」を押し、有効にします。
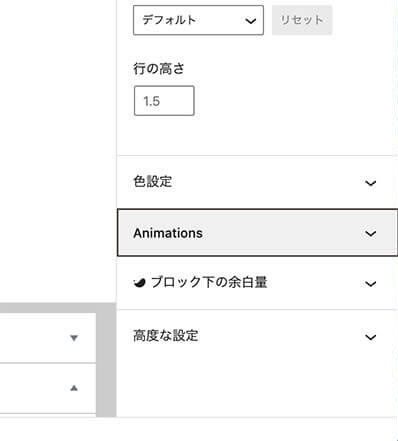
プラグインが有効化されていると、投稿ページや固定ページの記事編集画面右側に「Animations」という項目が追加されています。

ブロックエディタでテキストや見出しなどのブロックを作成し、アニメーション効果をつけたいブロックを選択して、「Animations」をクリックしてください。そうするとアニメーションの種類がたくさん出てきますのでお好みのものを選択します。

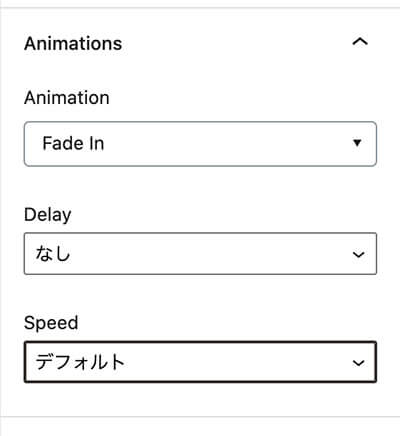
アニメーションを選択するとDelay(発動するまでの時間)、Speed(動きの速さ)が設定できます。
自分の好みになるように色々試してみてください。
画像で試すとこんな感じに




デザイナー目線でのアドバイス
アニメーションを多用すると逆にページが見づらくなったり、鬱陶しく感じられることもあるので、ポイントで効かせる程度の方がいいかなと思います。
設置は簡単なのですが、適切なアニメーションを設置できるか、発動のタイミングなどのセンスも必要になってきます。発動時間を設定するときは読む人の気持ちになってテストを重ねて設定したほうがいいでしょう。
わたしのサイトページでもポイントでアニメーションを入れていますので、是非ご参考にしてください。
ではでは、快適なWordPressライフを~♪